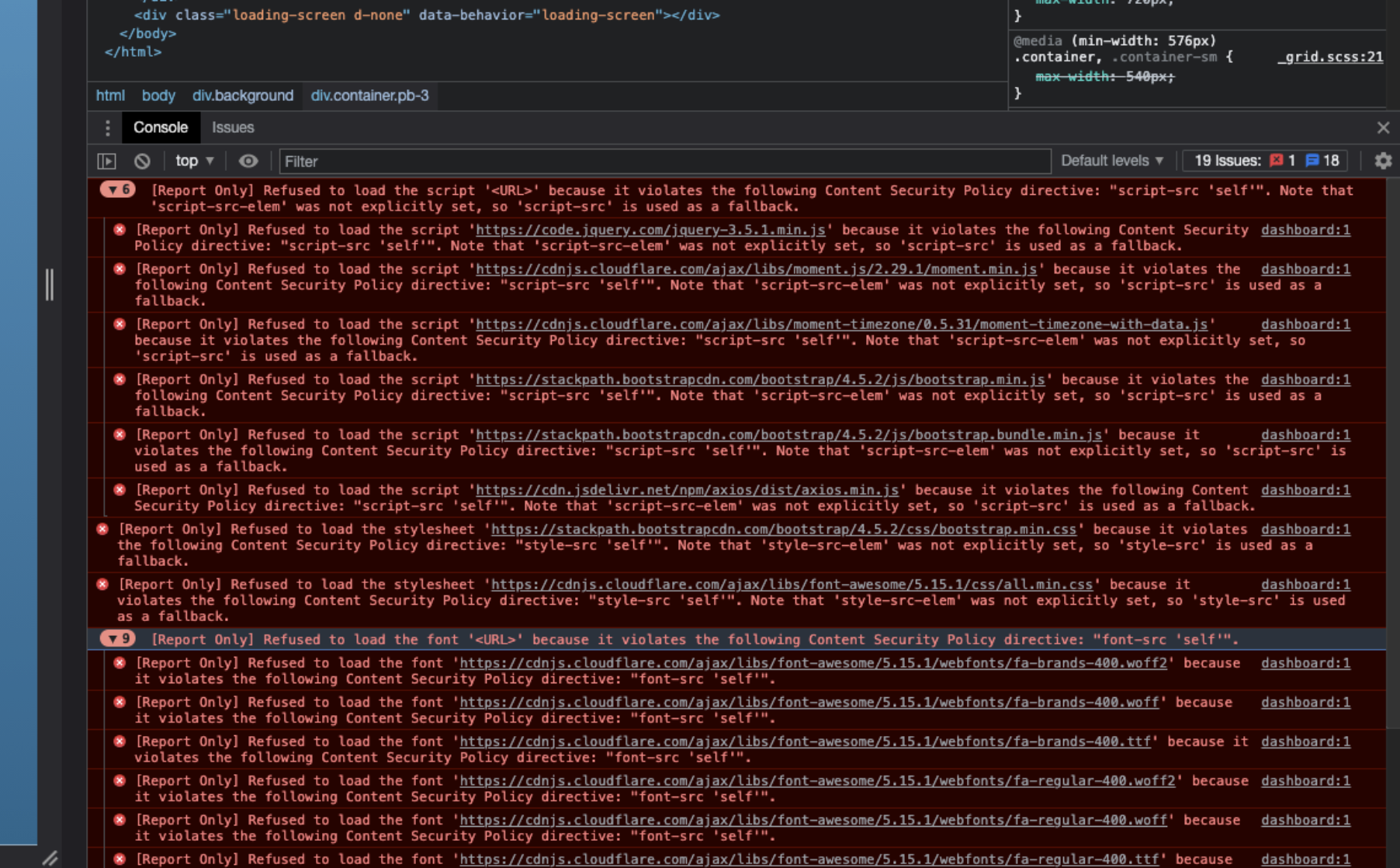
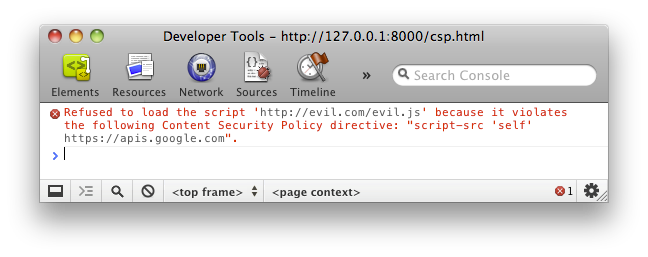
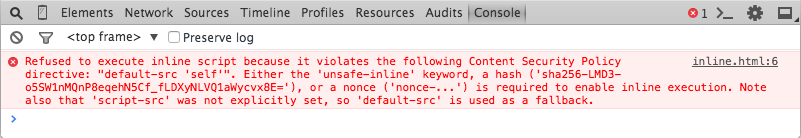
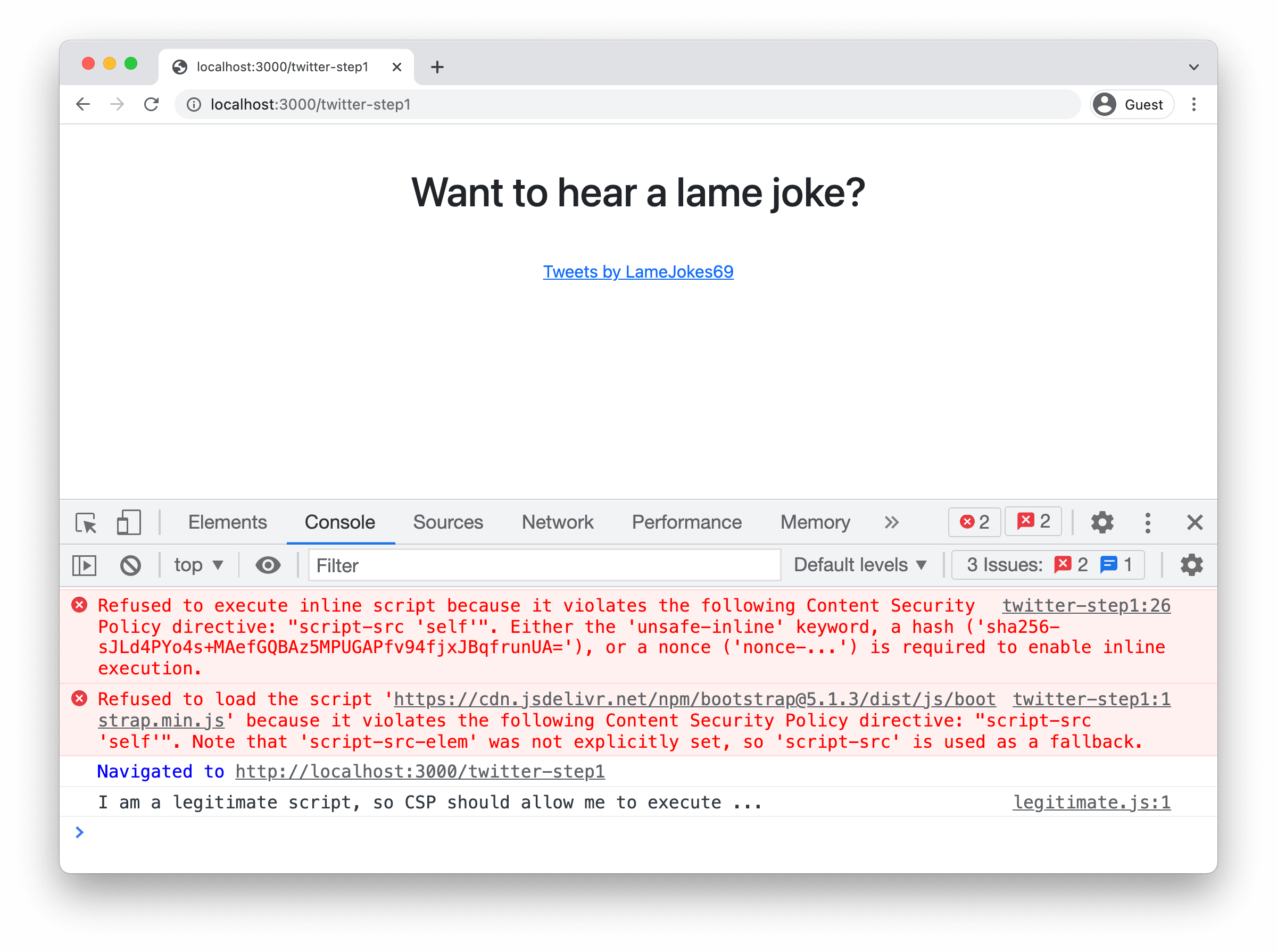
google chrome - Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'" - Stack Overflow

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

javascript - Refused to load the script because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline' - Stack Overflow